GSoC2019 Working Hours Plugin - UI Improvements
Goal: Rewrite Working Hours plugin UI in React, providing much needed usability Improvements
Status: Completed
Team
-
Student:
Jack Shen

-
Mentor(s):
Jeff Pearce , Keith Zantow

Details
Overview
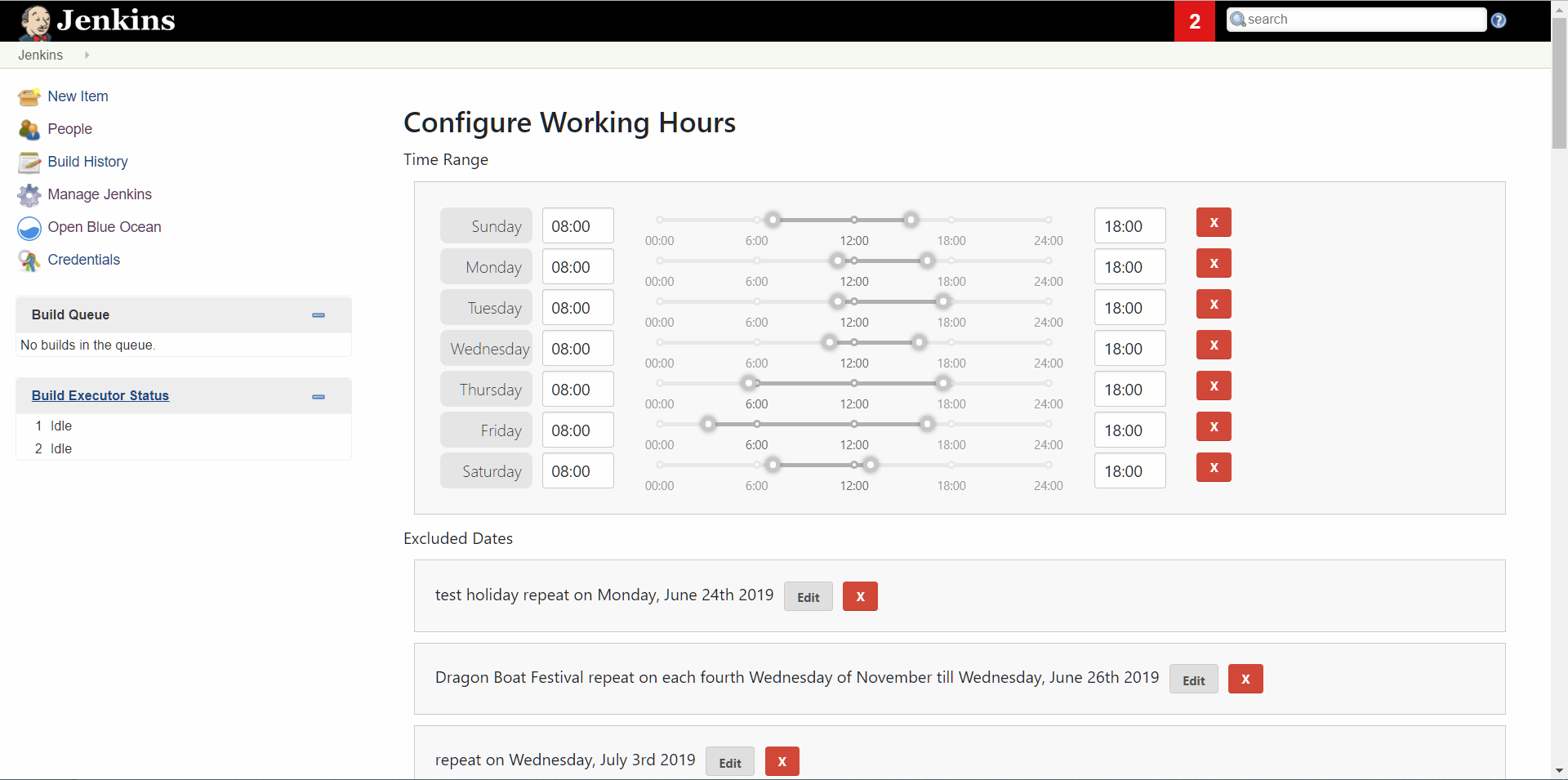
The Working Hour Plugin provides an interface to set up a schedule of allowable build days and times. Jobs that run outside of configured working hours are held until the next allowable build time.
Why UI improvements
The current Working Hour Plugin provides an interface to set up a schedule of allowable build times but the user interface and usability still need enhancement. Thus a new user interface based on new technologies like React could be used to optimize user experience and code readability.
How it is improved
We use React to improve the Plugin UI, while the integration from React to Jenkins plugin is the key point, and we are using a pattern to make this possible, which is then extracted to a code template, the React Plugin Template, for more information about the integration plan, you can read more at Github: React Plugin Template
Added features
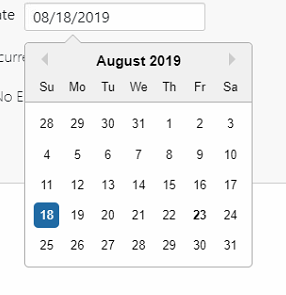
We use react-datepicker to help pick a date, rather than input a hard-coded string.

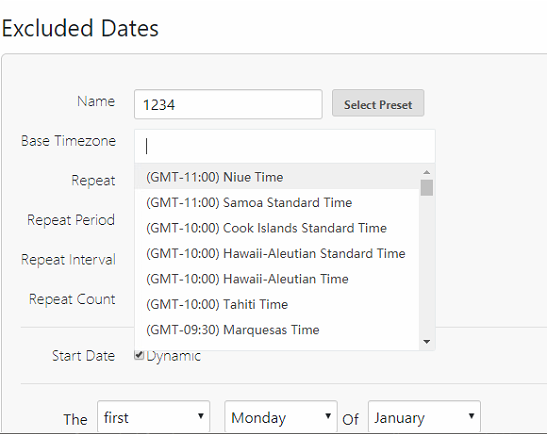
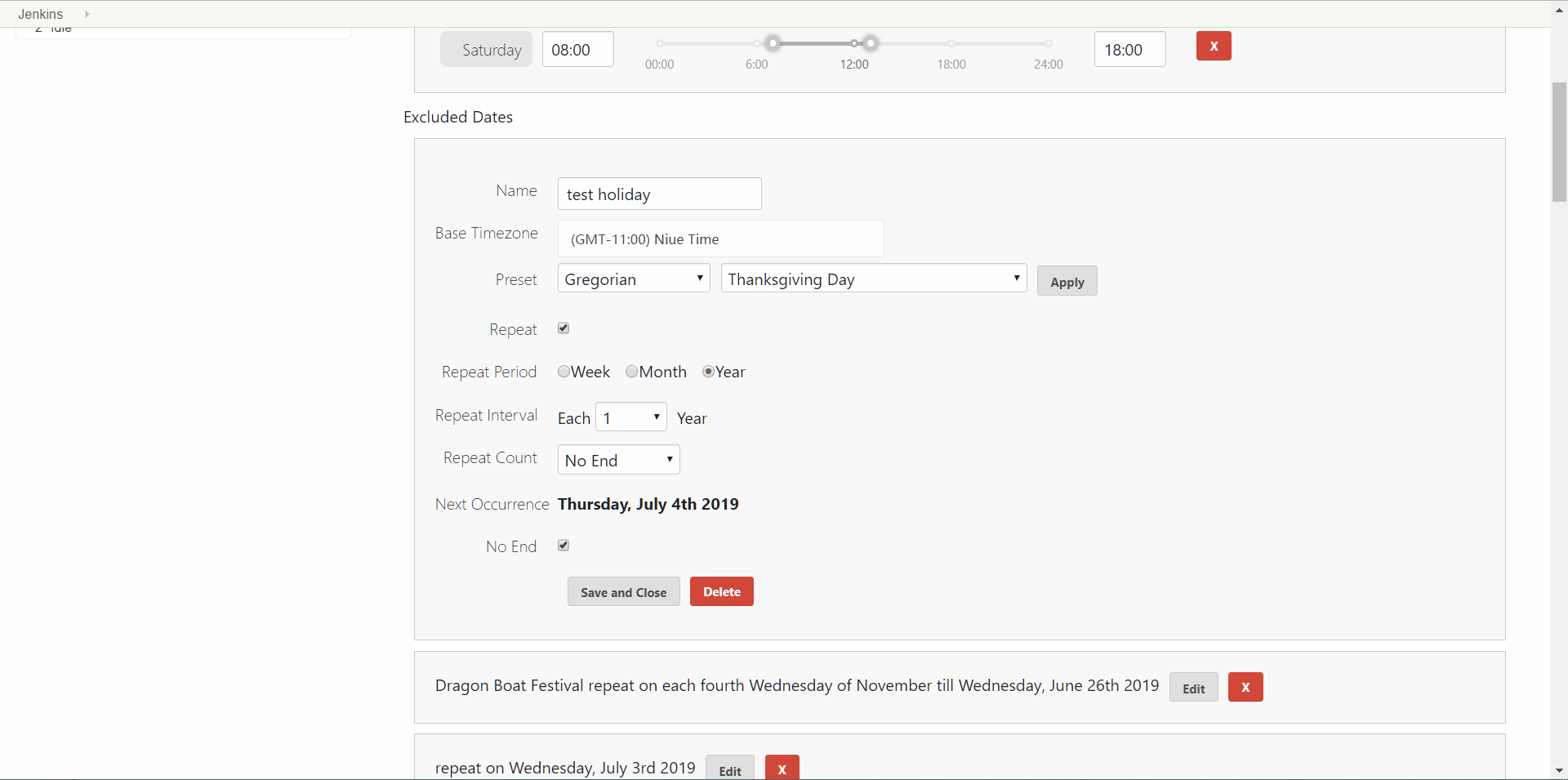
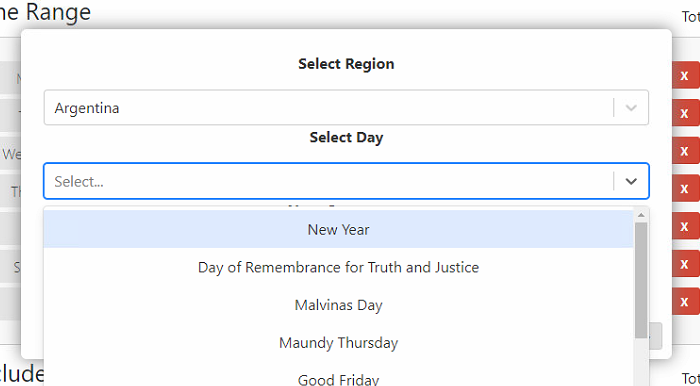
Provide holiday presets to help user select excluded dates

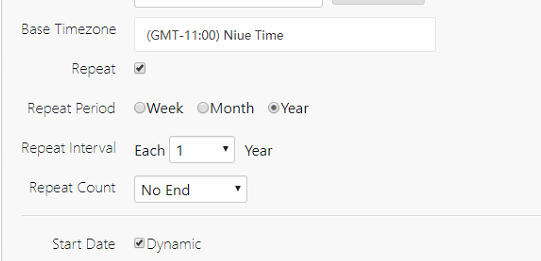
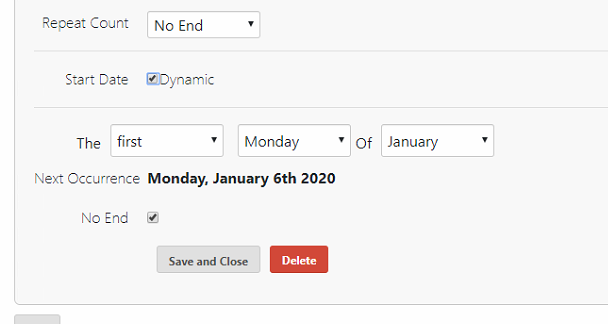
Support repeat on excluded dates

Support dynamic date

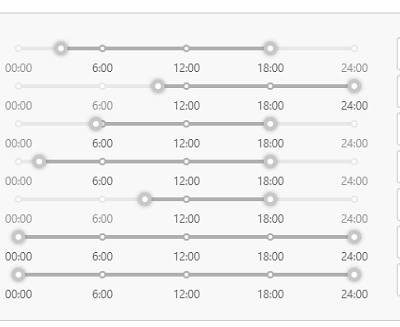
Slider to help select time ranges

Set timezone to allow setting the excluded date to a different timezone from the jenkins instance.